^ _ ^
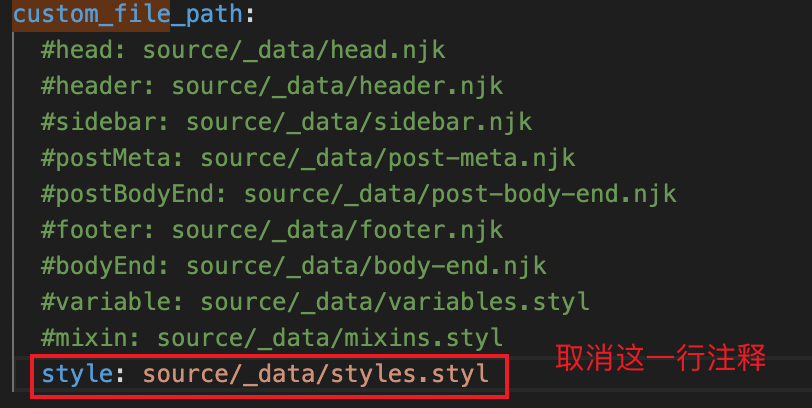
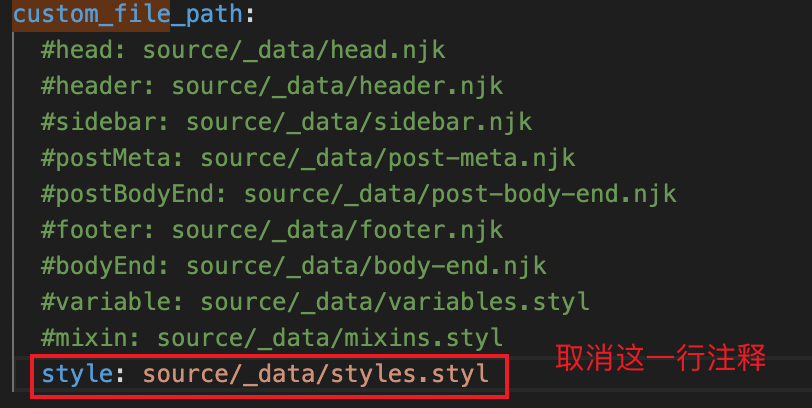
Step1: 修改 next 主题的 _config.yml
文件路径:$root/themes/next/source/_config.yml

Step2: 添加图片
- 在
$root/source/ 目录下新建 images 文件夹。
- 在 images 文件夹添加希望作为背景图的图片
Step3: 添加自定义样式
- 在
$root/source/ 目录下新建 _data 文件夹。
- 在
_data 文件夹下新建文件 styles.styl
styles.styl
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| body {
background:url(/images/sky.jpeg);
background-repeat: no-repeat;
background-attachment:fixed; //不重复
background-size: cover; //填充
background-position:50% 50%;
}
// 修改主体透明度
.main-inner {
background: #fff;
opacity: 0.8;
}
//侧边框的透明度设置
.sidebar {
opacity: 0.9;
}
//菜单栏的透明度设置
.header-inner {
background: rgba(255,255,255,0.9);
}
//搜索框(local-search)的透明度设置
.popup {
opacity: 0.7;
}
|
Step4: 重新生成
1
2
3
| hexo clean
hexo g
hexo s
|