^ _ ^
前言
故事要从一个月前说起,当时我还在用 VSCode 写图像处理算法小程序,是一位矜矜业业的搬砖工。搬砖时,辅助有 VSCode 中 Python 插件提供的代码提示;鼠标轻轻移动就能显示出函数定义,给我的搬砖工作带来了极大便利。
直到某一天,我一顿玄学操作后,函数提示消失了,好用的“仿IDE编程”沦为“记事本编程”。我尝试了很多网上的办法也没有成功。刚巧我的搬砖工作也完成了,就以“不写python代码”为解决方案搁置了这个问题。
直到昨天,我突然想写一个“图片转动漫”的小脚本,搜了搜youtube,发现有一个基于图像处理的简单实现,打算copy下来。copy过程中,“记事本编程”的碍眼之处又显现出来。我沿着历史的轨迹,继续“搜博客–>无脑试错”,但是幸运女神仿佛始终没能眷顾我。最后,我采用了终极解决方案–卸载重装。结果发现重装后的 VSCode 竟然保留了之前的所有配置(ΩДΩ) 阿巴阿巴,痴呆落泪…
正所谓“瞎看博客三百篇,不会原创也会抄”。大量的博客试错虽然没有解决我的问题,但至少让我有一个解决问题的思路,就是–配置 setting.json 文件。一定是其中有某个地方配置错误,导致问题出现。但是由于之前各种不求甚解的“拆东墙,补西墙”操作, setting.json 中的配置项已经变得杂乱无章。搜索了一下也没发现有比较好的 setting.json 解析文章,于是打算去官方文档上看看。
随便看了看就发现了一个可行的尝试思路,试了试竟然真的解决了问题。问题解决后,我又逛了逛官方文档,发现 VSCode 原来有那么多玩法,于是打算将官方文档好好看一看,有一个“汉化搬砖+缝合”的工作计划(就是VSCode使用指南系列文章),希望我不要鸽掉o(* ̄︶ ̄*)o
官方文档地址
Documention Of Visual Studio Code : https://code.visualstudio.com/docs
概述
Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可以在桌面上运行,适用于Windows、macOS和Linux。它内置了对JavaScript、TypeScript和Nodejs的支持,并为其他语言(如c++、c#、Java、Python、PHP、Go)和运行时(如. net和Unity)提供了丰富的扩展生态系统。
核心功能:
- Intelligent Code Completion:智能代码提示,自动补全变量名称、方法和引入模块。
- Streamlined Debugging:程序调试。
- Code Navigation and Refactoring:源代码快速跳转,如快速跳转到函数定义的源代码处。
- In-Product Source Control:软件配置管理(SCM)是指通过执行版本控制、变更控制的规程,以及使用合适的配置管理软件,来保证所有配置项的完整性和可跟踪性。VSCode 在编辑器中使用 SCM 支持加快发布周期,包括富Git集成。
快速开始
下载 & 更新 & 卸载
下载
VSCode 下载地址:https://code.visualstudio.com/Download。
VSCode 有内测版本,如果你愿意提前使用即将发布的新版本(虽然可能不是很稳定),就可以下载内测版本,下载地址:https://code.visualstudio.com/insiders。
VSCode 支持Portable模式,这种模式旨在将其配置设置读写到计算机中可访问的文件夹中,这种模式使所有由 VS Code 创建和维护的数据能够靠近它自己,这使得根据用户的偏好和数据在不同的计算机之间更容易地传输程序。这种模式还提供了一种方法来设置 VS Code 扩展的安装文件夹位置,这对于防止扩展安装在 Windows AppData 文件夹中的公司环境很有用。
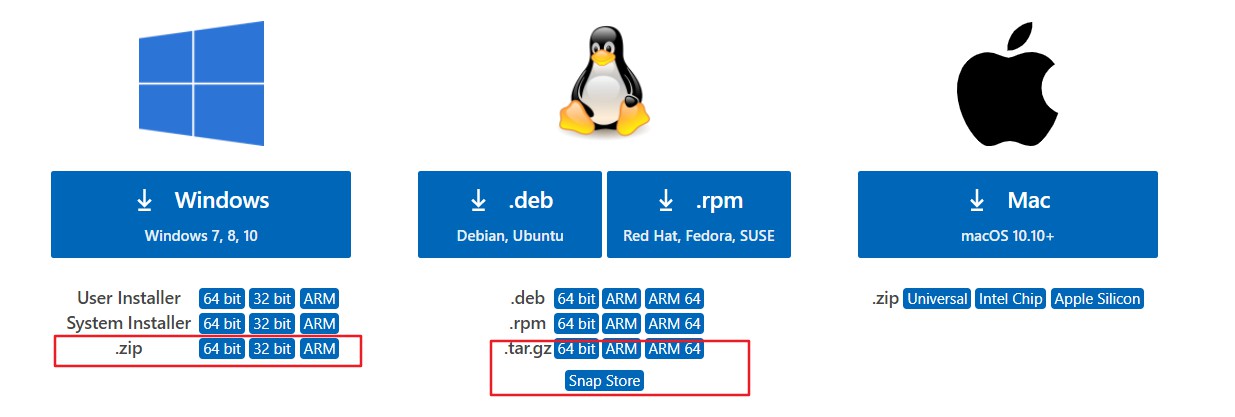
Portable模式的 VSCode 只能通过压缩包的形式进行下载,你可以通过下载页找到符合你系统的压缩包进行下载:Windows用户下载zip安装包,Linux用户下载.tar.gz安装包。
不要试图在Windows User or System installers完成的安装下配置Portable模式,该模式只在压缩包形式的下载中被支持。
启动Portable模式(Windows下)的步骤:
- 解压安装包到某目录,比如我解压到了 D:\VSCode-1.57.0 目录,不妨用 %VSCODE_DIR% 代表这个目录。
- 在 %VSCODE_DIR% 下创建 data 文件夹,该文件夹将用于包含所有VS Code数据,包括会话状态,首选项,扩展等。
data 文件夹可以移动到其他安装的 VS Code 平台中,无论是同电脑上的不同版本 VSCode,还是其他电脑上的 VSCode,因此轻松地实现了配置移植。
即使在Portable模式下,默认存放临时文件的 TMP 文件夹仍然在系统文件中。如果你希望将你的 TMP 目录放入你的 %VSCODE_DIR% 下的话,可以在 data 文件夹中创建一个空的 tmp 文件。当 tmp 文件创建成功后,它就会被自动用来保存 VSCode 产生的临时数据。
VSCode 是一个占用存储空间很小的应用,它只包含大多数开发工作流中最常用的组件,如:编辑器、文件管理、窗口管理和首选项设置等。另外, Javascript/TypeScript 语言服务和 Node.js 调试器也是基本安装的一部分。
经常使用大型 IDE 的朋友可能会习惯 File–>New Project 的形式来创建一个项目,但 VSCode 中没有这项操作。原因是大型 IDE 中的 New Project 之所以成功,是因为其中内置了很多项目模板,而 VSCode 中没有内置这些东西。这种设定造就了 VSCode 小巧轻便的特点,但并没有降低它的能力。因为这些 IDE 有的功能,VSCode 也可以通过安装组件(扩展)来完成。
更新
VSCode 几乎每个月会发布一个新版本,新版本会增加一些新特性、修复一些 bug。VS Code 平台支持平台和插件的自动更新,用户也可以通过Help–>Check for Updates来检测当前可用更新。如果用户希望取消自动更新,则可以通过 Ctrl + Shift + P 输入 Open Settings 打开设置的配置文件,并增加以下两项配置:
1 | // 平台的自动更新,默认是 default |
自动更新在Windows Zip下载下不支持。
卸载
使用 VSCode 中自带的卸载程序就可以将 VSCode 进行卸载,但是卸载后用户数据却还在(看到这我就发现为什么 VSCode 卸载后再重装结果还是原来的亚子了)。所以,要想彻底删干净 VSCode,就需要删除保存配置数据的系统文件:
- %APPDATA%\Code :比如我的电脑是 C:\Users\a\AppData\Roaming\Code 。
- %USERPROFILE%.vscode :比如我的电脑是 C:\Users\a.vscode 。
Tips and Tricks
Welcome 页
Welcome 页会提供一些快捷标签,通过这些标签可以快速跳转到某操作。打开 Welcome 页的方式为:Help–>Welcome。页面左下角的 Interactive playground 将带你进入一个交互式学习场景,介绍 VSCode 的一些编辑特性及使用技巧。
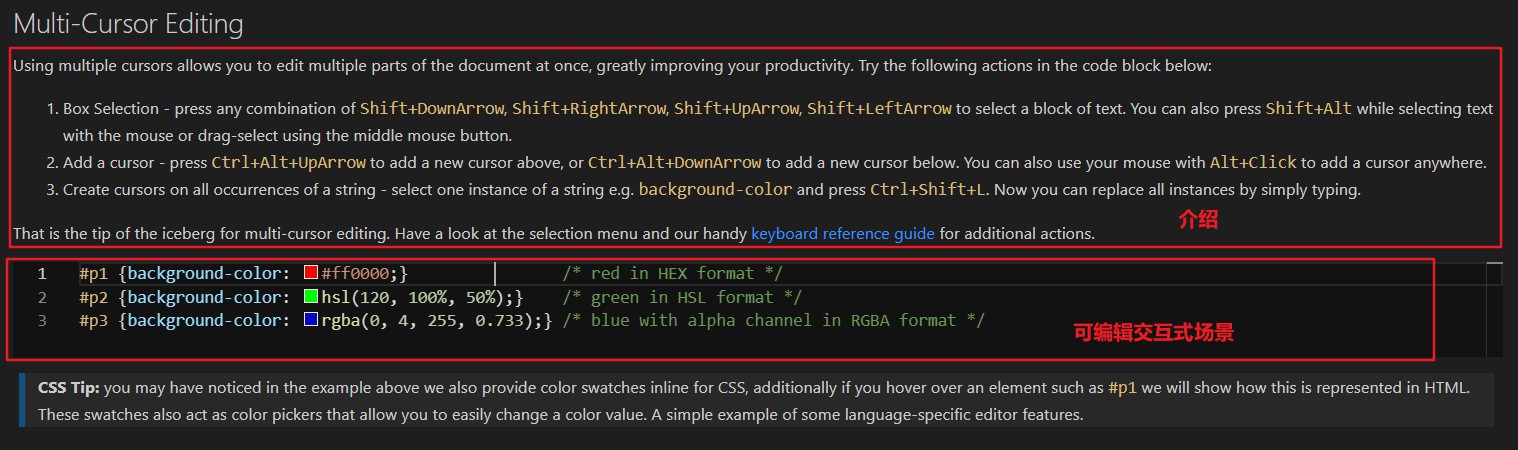
如下图所示: 介绍区域会介绍某个特性及这个特性的用法,而交互式区域则是一段可编辑代码,用户可以在这段代码上按照教程尝试使用这个特性。
介绍区域会介绍某个特性及这个特性的用法,而交互式区域则是一段可编辑代码,用户可以在这段代码上按照教程尝试使用这个特性。
接下来是 Interactive playground 介绍的几种特性。
多焦点编辑(Mul-Cursor Editing)
Alt + Click: 在任意鼠标点击处增加一个焦点;Ctrl + Shift + L: 选中所有和当前选择相同的字符串,该功能可用于全局范围内同时更改某字符串Ctrl + Shift + UpArrow/DownArrow: 在当前焦点上/下一行同一位置增加一个鼠标焦点。
智能感知(IntelliSense)
通过 Ctrl + Space 可触发智能提示。值得注意的一点是,Ctrl + Space 快捷键在 Windows 系统中已经被输入法/非输入法切换功能占用,只有先更改这项快捷键的设定才能在 VSCode 中使用智能感知功能。更改步骤如下:
- 在桌面底部 任务栏 处右键 –> 选中 任务栏设置 ;
- 在 设置 窗口的左上角有一个 查找设置 输入框 –> 键入 input ;
- 查询后在显示结果列表中选择 显示所有结果 –> 在结果列表中选择 高级键盘设置 –> 在该面板中选择 输入语言热键 ;
- 更改 输入法/非输入法切换 的 按键顺序 ,由
Ctrl + Space变为左 Alt + Shift。
重启 VSCode 后即可使用 Ctrl + Space 快捷键来触发智能提示了。
行操作(Line Action)
Shift + Alt + DownArraow/UpArrow: 向下/上复制当前光标所在行。Alt + DownArraow/UpArrow: 将光标所在行向下/上移动。
命令面板(Command Platte)
功能:根据当前上下文访问所有可用的命令。对于那些可以通过快捷键快速执行的命令,其对应快捷键也可在该面板中显示。
快捷键:Ctrl + Shift + P。
更名(Rename Refactoring)
在需要更名的单词处放置光标,按下 F2 键即可更改该文件中所包含的这个字符串的所有实例。
格式化(Formatting)
Shift + Alt + F
代码块折叠与展开(Code Folding)
Ctrl + Shift + [: 折叠 ;Ctrl + Shift + ]: 展开 。
模板代码段(Snipptes)
可通过安装插件的方式为平台添加多种语言的模板代码段。例如输入 try 之后会出现 trycatch 的选择项,按 Tab 键即可在代码中添加一段 try catch 的模板代码。
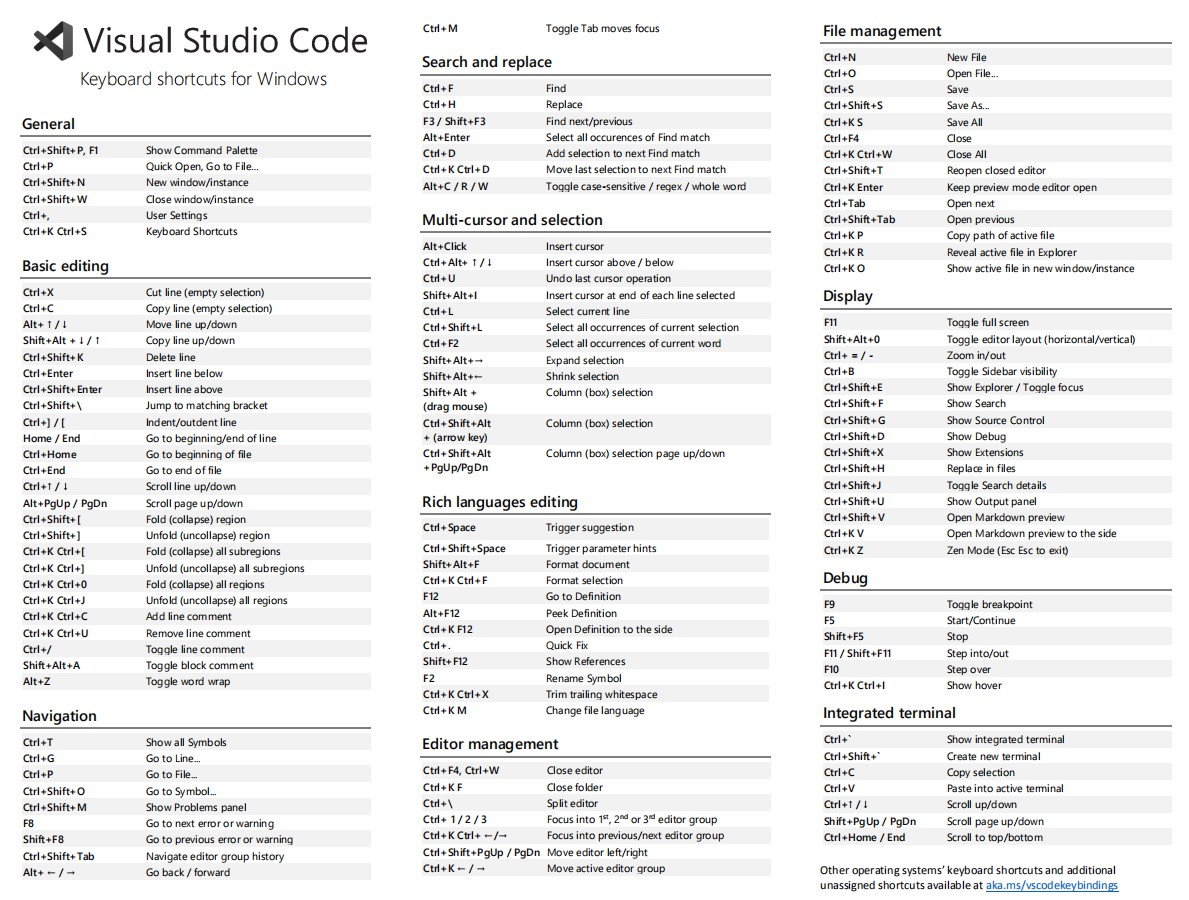
默认快捷键

你可以通过在命令面板中搜索shortcut关键词来查找快捷键默认配置文件和配置文件,前者帮助你查找各默认快捷键;后者帮助你自定义快捷键设置来覆盖默认设置。
常用快捷键
| 按键 | 功能 |
|---|---|
Ctrl + P |
快速打开文件(通过输入文件名进行模糊匹配) |
Ctrl + P & RightArrow |
快速打开多个文件(对于搜索出来的文件,可通过右箭头直接打开并且不关闭选择窗口) |
Ctrl + R |
打开最近使用的文件 |
Alt + Click |
在任意鼠标点击处增加一个焦点 |
Ctrl + Shift + L |
选中所有和当前选择相同的字符串,该功能可用于全局范围内同时更改某字符串 |
Ctrl + Shift + UpArrow/DownArrow |
在当前焦点上/下一行同一位置增加一个鼠标焦点 |
Ctrl + Space |
智能感知 |
Ctrl + Shift + P |
打开命令面板 |
Shift + Alt + DownArraow/UpArrow |
向下/上复制当前光标所在行 |
Alt + DownArraow/UpArrow |
将光标所在行向下/上移动 |
Ctrl + / |
注释当前选择代码(若无选择则注释当前行) |
F2 |
全局更名 |
Shift + Alt + F |
代码格式化 |
Ctrl + Shift + [ |
代码块折叠/展开 |
Ctrl + \ ` |
打开终端 |
Shift + F8 |
错误漫游 |
Ctrl + D |
将下一个和当前选择相同的字符串加入选择 |
Shift + Alt |
拖动鼠标时实现块选择(列选择) |
Ctrl + G |
跳转到指定行 |
Ctrl + L |
选中当前行 |
Ctrl + Shift + V |
打开 Markdown 预览 |
Ctrl + K V |
才侧边窗口打开 Markdown 预览 |
Ctrl + Click |
跳转到代码定义处 |
Ctrl + B |
文件栏显示/隐藏切换 |
更改主题
Ctrl + Shift + P打开14命令面板;- 输入 theme , 选择 Preferences:Color Theme
- 通过
RightArrow应用主题而不关闭选择窗口。
更改设置
默认情况下VS Code显示设置编辑器,你可以在搜索栏中找到下面列出的设置,但你仍然可以编辑底层设置。使用Open Settings (json)命令或使用workbench.settings.editor设置更改默认设置编辑器。
通过编辑 setting.json 文件更改设置:
Ctrl + Shift + P打开命令面板;- 搜索关键字 Open Settings , 在搜索结果中选择 Open Settings(JSON)
- 建议同时打开搜索结果中的 Open Default Settings(JSON) ,打开的 defaultSetting.json 文件中包含所有的默认设置,以及设置相关的注释,通过查阅可以让你更清楚各项配置的含义。
我的配置(部分参考官方文档上定义的配置):
1 | { |
特定语言的设定:
1 | "[languageid]": { |
可通过 命令面板 输入 Configure Language Specific Settings 指令来选择一门语言添加配置(前提是该语言需要的插件已经安装成功)
拓展插件
VSCode 包含非常丰富的插件库,具有多种语言的编写插件,在左侧面板中可以看到。可以通过筛选条件中的 Most Popular查看最流行的插件。
具体插件的安装和使用将在后续文章中给出。
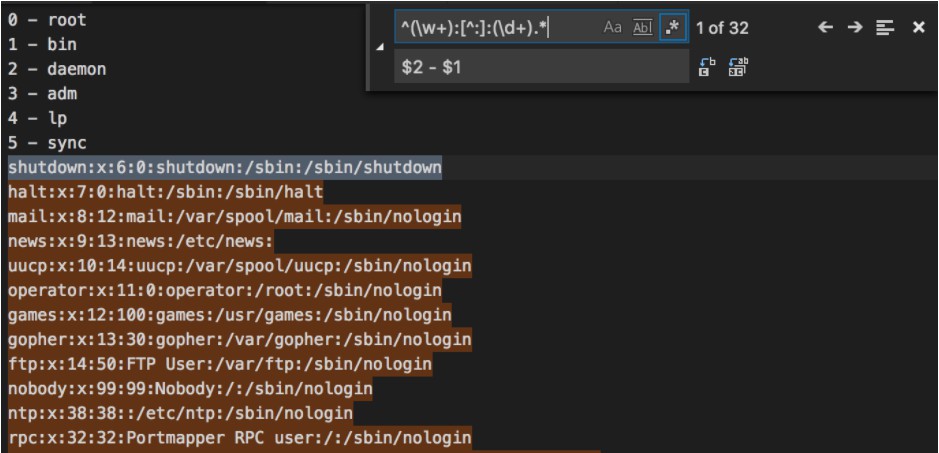
搜索和替换
Ctrl + F打开搜索窗口。- 点击
.*可用于切换为 正则表达式 匹配。 - 左侧的箭头符号点击后会出现替换框。