^ _ ^
修图
通过 PS 技术将手机拍摄的 JLU 校园图片进行图像加工,使其更符合人眼美感。
参考视频链接:
- 图片去水印:https://www.bilibili.com/video/BV15s411A79Y?p=3
- 风景修图:https://www.bilibili.com/video/BV1fD4y1X7eA
- 校正透视:https://www.bilibili.com/video/BV1LT4y1N7Tp?from=search&seid=6974037562294657012
去水印思路
框选去水印区域进行内容填充, PS 图像处理算法将自动用周围区域的内容对水印区域进行填充,从而去除水印。
风景修图思路
- 正确的黑白灰关系来确保画面的通透感。
- 正确的色彩搭配来确保画面的冲击感。
- 画面清晰度的提升。
校正透视思路
校正是对因为拍摄原因导致照片呈现倾斜感觉的图片进行一个拉直操作,降低它的倾斜感。
透视是一个正常现象,是一种三维视觉下的图像呈现效果。但是,有时会想把这种三维效果转换为二维,就需要用到透视变换。具体做法是利用 PS 工具对原图像进行一个透视变换,然后对于变换后的留白区域进行裁剪。
一个栗子
选了一张很拉胯的图片:
Step1: 去除水印
- 文件 –> 打开 –> 选择图片 , 然后导入的图片就自动成为 背景图层 ;
- 在 背景图层 处使用
Ctrl + J复制图层,不妨命名该图层为 去除水印图层 , 然后在该图层上执行去除水印操作 ; - 利用 矩形选框 工具框选需要去除水印处 ;
- 编辑 –> 填充 –> 内容识别 , 然后框选处水印就被去除了。此时使用
Ctrl + D可以取消选框。
去除效果:
Step2:黑白灰处理
- 在 去除水印图层 处使用
Ctrl + J复制图层,不妨命名该图层为 Camera处理图层 , 然后在该图层上执行Camera滤镜处理操作 。 - 右键,选择将 Camera处理图层 转换为 智能对象 。
- 打开 滤镜 –> Camera Raw 滤镜。
- 提高曝光,使图片整体变 亮 。
- 提高 阴影 和 黑色 的值,使暗部细节显现出来。
- 降低 高光 和 白色 的值。因为第4步的曝光操作是对图片整体增亮,所以可能会导致本来就比较亮的区域 过曝 , 所以通过这一步对亮部区域进行一个调整。
Step3:通透化处理
- 利用 曲线 面板分别对 R、G、B 三个通道进行处理,将其曲线图形转换为 S 形来增强对比度(也不一定是S型,根据图片视感自由调整就好)。
虽然 基本 面板里的 对比度 选项卡也可以调整对比度,但其自由度比较低,因此还是使用曲线调整比较好。
- 使用 基本面板 中的 去除薄雾 选项卡对图片进行去除薄雾操作,可以减少图片的朦胧感。
Step4:调色处理
- 在 混合器 面板中选择 HSL 调整,根据图像中本有的色调对图像进行调整。比如原有图中有蓝色,将蓝色色相往青色移,图像中蓝色区域就会变得偏青。
- 可以使用 工具栏 中的 径向渐变 工具框选出一定区域,然后对这个区域进行图像处理,是不会影响其他区域的。
- 点击确认,保存在 Camera Raw 滤镜 中的修改。
以上几步操作后综合处理效果:
Step5: 加锐化清晰度
- 在 Camera处理图层 处使用
Ctrl + J复制图层,不妨命名该图层为 清晰度处理图层 , 然后在该图层上执行锐化和清晰度处理操作 。 - 选择 滤镜–>其他–>高反差保留,将半径设置为3。
- 将该图层的模式改为 线性光模式。
- 将 清晰度处理图层 和 Camera处理图层 合并为同一个图层。
增加清晰度后的效果:
Step6:校正透视
- 在 清晰度处理图层 处使用
Ctrl + J复制图层,不妨命名该图层为 校正透视图层 , 然后在该图层上执行校正透视处理操作 。 - 选择 标尺工具(点击原吸管工具所在处右下角的小三角进行切换),在图片中选择一个参照物拉出一条直线作为标尺 ,然后点击属性栏中的 拉直图层 按钮,图像就会以将标尺变为水平所需要旋转的角度对图像进行一个整体旋转。
- 旋转后图像会多出一些空白区域,使用 裁剪工具 对图像进行裁剪,去除周围的空白区域。
- 选择 透视裁剪工具(点击原裁剪工具所在处右下角的小三角进行切换),框选图像后,图像上层会出现一个 半透明网格,网格的每个角上都有一个手柄,可以通过拖动手柄来改变网格的形状。调整左右竖直网格线(按住
Shift拖动),使其倾斜角度与图像中物体倾斜角度平行。
校正透视后的效果:
图片漫画化
有一个很 nb 的图像漫画化算法,叫做 White-box-Cartoonization ,用机器学习实现。这个算法还在2020年被 CVPR 录用了。
项目地址:https://github.com/SystemErrorWang/White-box-Cartoonization
论文地址:https://github.com/SystemErrorWang/White-box-Cartoonization/blob/master/paper/06791.pdf
作者还很贴心的做了一个网站给小白使用这个算法(就是我啦),网站地址:https://cartoonize-lkqov62dia-de.a.run.app/cartoonize
通过这个网站,可以将图片转换为漫画,效果如下:
搬砖工作
接下来的工作就是按照上述步骤将所有收集要使用的素材图做图像处理,得到n张漫画图。经过辛苦又胡乱的搬砖后我准备了10张漫画图。
以下图为例,分别是原图、ps乱修后的图和漫画化的图。
图像大小统一化
做视频需要所有图像的大小相同,所以编写一个python脚本来将所有图像大小统一为一个值,我选择了宽为1000,高为720的设置。值得注意的是,在脚本执行目录,需要建立两个文件夹,分别是 dw_src 和 dw_res。前者用于保存需要进行转换的漫画图片,后者是转换后的结果。
1 | import os |
仿漫威效果
基于上述得到的漫画图片利用 PR 做一个仿照漫威开头动画。
参考资料:https://www.bilibili.com/video/BV1Jk4y1z7Wf
栗子
- 将所有漫画图片拖入 PR 的 素材箱 中。
Ctrl + A选择所有图片拖入到 时间轴 中。- 选中时间轴的 选择工具 ,然后框选住时间轴中的各图片,按住
Alt键拖动,将图片多复制几次,本例中复制了4次。 - 框选时间轴中所有图片,右键 –> 速度/持续时间,将持续时间改为 0.5 ms(即00:00:00:05),并同时勾选 波纹编辑。
- 按住
Alt键拖拽出一层作为第二组放在旁边供后续使用。 - 点击第一组最开始的一张图片,在 效果 中搜索 变换,将 扭曲 中的 变换 拖到第一张图中。
- 选择第一张图片进入到 效果控件 面板,将 变换 下的 位置 打上 关键帧,然后更改y值使图片向上移出画框。同时将 使用合成快门角度 取消勾选,将 快门角度 改为200。
- 点击第一张图片结束的前一帧,将 变换 下的 位置 参数进行 重置(点击最右边的旋转按钮)。
- 右键点击第一张图片,选择 复制。然后框选第一组中第一张图片之后的所有图片,右键 –> 粘贴属性。
- 将第一组照片移动到上一层(即从 V1 轴移动到 V2 轴),将第二组图片往前移动,直到第二组的第一张图片和第一组的第二张图片对齐。
- 文件 –> 新建 –> 旧版标题,将打开一个字幕添加浮动面板。在面板中添加标题文字,字体可自由设定。选中 背景 ,可添加背景色;选择 阴影 ,可添加文字阴影。
- 将刚才建立的字幕拖到一条新的视频轴的合适位置上(与下方视频轴中你想让字幕开始出现的位置对齐)。
- 效果 –> 搜索 超级键,将 超级键 拖到字幕上,在 效果控件 中,使用 超级键 中 主要颜色 的 吸管工具 ,吸取字幕中的字体颜色,就能将字体变为透明的。在 遮罩清除 中将 抑制 调到45以去除文字周围的毛边。
- 找到字幕层最开始的一帧,进入 效果控件 面板。将 缩放 和 不透明度 都打上 关键帧。将缩放调整到一个合适的位置,大概为6倍;将不透明度降为0。在你认为字幕可以完全显现的一帧将缩放和不透明度都 重置。
- 在 项目 面板,新建项 –> 颜色遮罩 –> 选择白色,得到一个白色的层。
- 将字幕层上移一个轴,将白色遮罩层放在原来字幕层所在的那个轴,白色层的第一帧和字幕完全显性帧的后一帧对齐。
- 进入颜色遮罩层的效果控件面板,将第一帧的 不透明度 改为0,然后在快要结束的地方重置参数。
- 导出视频:
Ctrl + M打开导出窗口,格式选择 H.264(即MP4);预设可以选择匹配源(就是和你的序列的设置一样),也可以选择其他格式(高清可以选择HD1080P 25 );目标比特率可以选择4-6,最大可以是6以上,目标比特率越大,视频就越清晰,一般目标比特率4-8都可以很清晰了;其他设置默认即可,选择一下导出的位置,最后点一下右下角的导出即可。
这是第一个视频素材,记为 Video1
神奇宝贝我是谁
这是神奇宝贝里的一个视频片段,大概就是先出现一个神奇宝贝的轮廓让观众猜测是哪个神奇宝贝,隔几秒后显示正确答案这样。
“神奇宝贝”
本项目中拟选取两个角色当做“神奇宝贝”,一个是 搭小船的屈原(御龙舟而行的动漫屈原),一个是 蜡笔小青蛙(穿青蛙套装的蜡笔小新)。搭小船的屈原是为了呼应 端午 这个主题,而蜡笔小青蛙是因为王哥曾经有个头像是穿青蛙套装的蜡笔小新,但是我找不到这个图了,又不敢直接搜索怕给我关联到一些可怕的青蛙图片,就以“蜡笔小新头像”为关键词进行搜索,逛了逛,找到了一张骚气十足的,虽然和以前的不同,但姑且可以拿来一用。
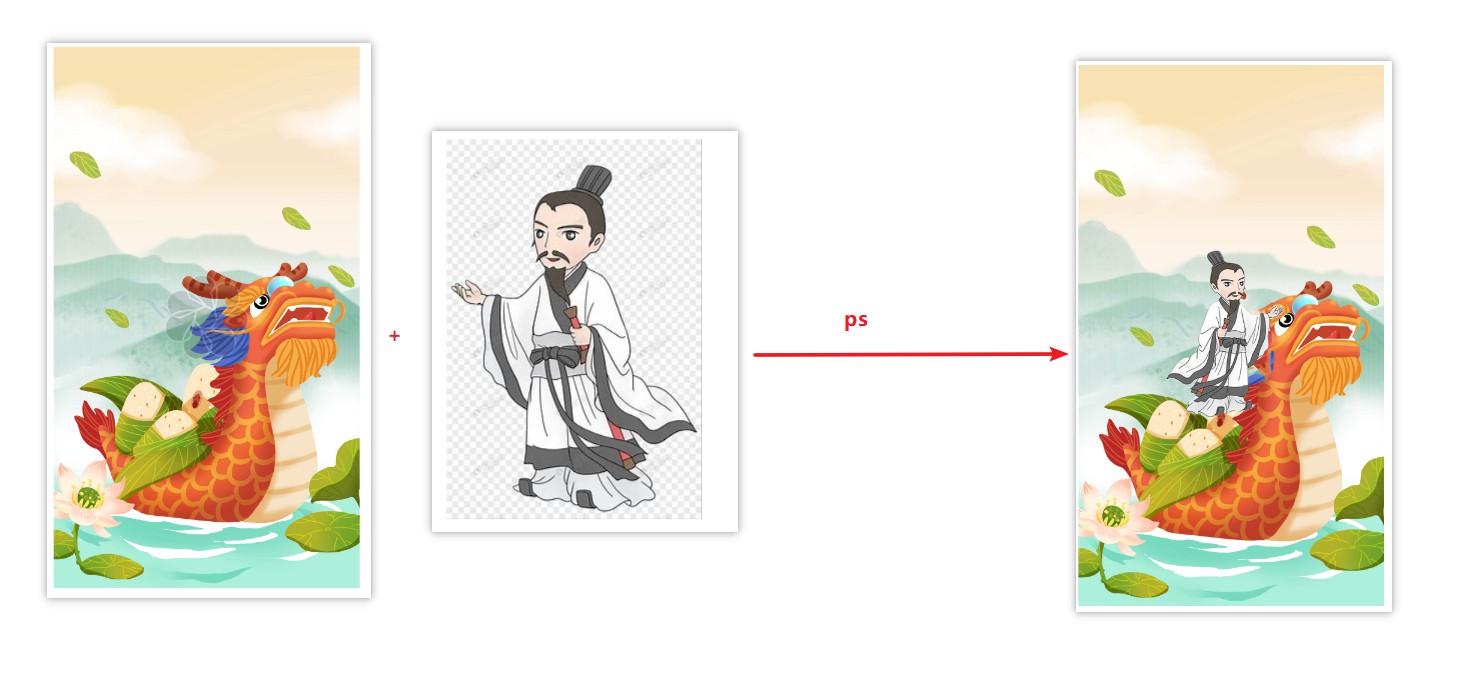
搭小船的屈原

具体步骤:
- 在 PS 软件中打开 龙舟 图片,用矩形选框工具框选中间的 水印花,按
Shift + F5打开填充工具,选择 内容填充,去除水印。 - 将 屈原 图片拖入 PS 后,会自动生成 屈原图层。取消 背景图层 的可视性(点击左侧的小眼睛)。在屈原图层中,使用 快速选择工具 将屈原人物从马赛克背景中抠出来,然后
Ctrl + J将抠图结果复制到一个新的图层。得到这个新图层后原图层就可以删除了。 - 显示 背景图层。选中 屈原图层,
Ctrl + T进入图形变换模式,右键 –> 水平翻转。移动、缩放屈原到合适的位置。
蜡笔小青蛙

步骤是 搭小船的屈原 的子集,因此不再赘述。
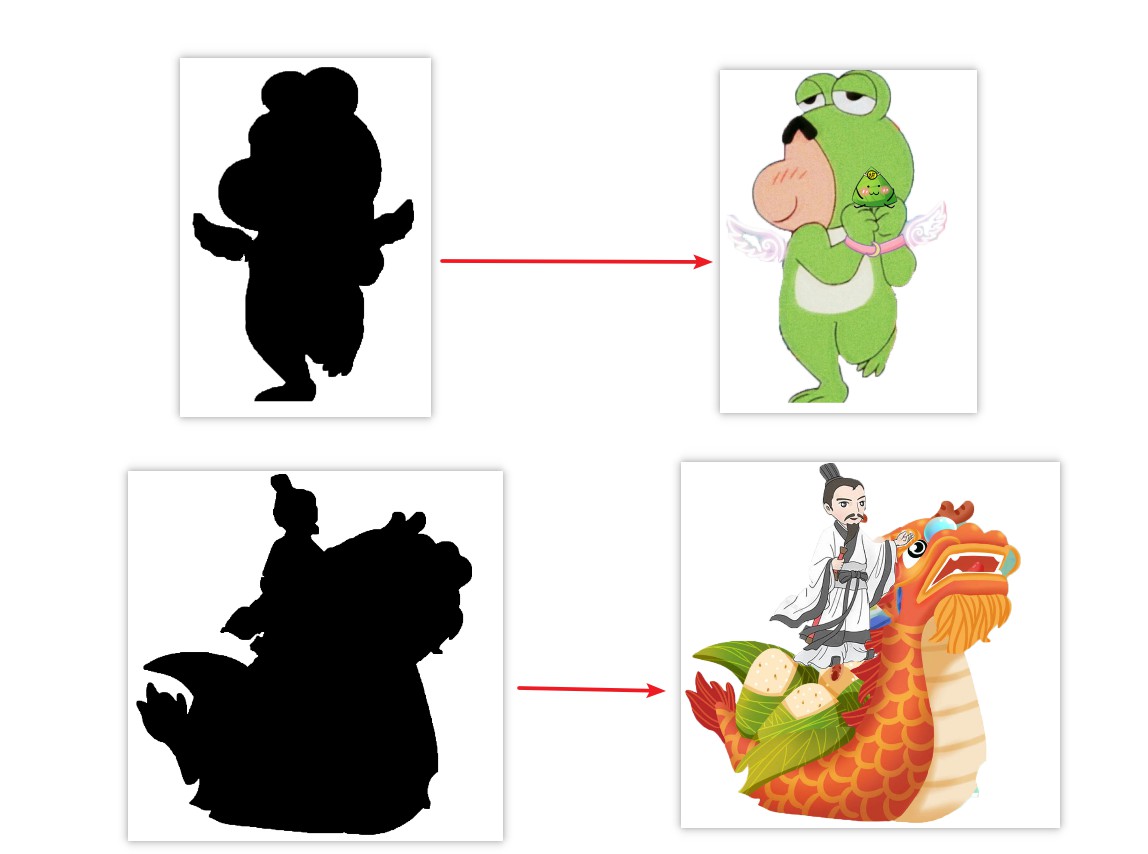
抠图
简单来说就是把上面两个步骤得到的合成图去除背景,得到单纯的人物图。另外,因为视频制作的需要,还要做一个黑底人物图。黑底的话也是把目标人物选出来后使用 套索工具,右键 –> 填充 –> 前景色(前提是前景色为黑色)。
得到如下四张图作为视频中的素材。
音频素材
视频中需要几句话,分别是:
- “我是谁”
- “搭小船的屈原”
- “蜡笔小青蛙”
制作方式是使用手机上的 剪映APP 中自带的文本朗读功能,使用的是蜡笔小新的音色。然后把剪映中导出的视频文件由手机端发送到PC端,再在 PC 端使用 EV 录制视频中的声音得到音频素材。
可以把多句话录到一个文件里,最后在 PR 里再剪辑。
视频制作
参考资料
制作步骤
- 首先利用 EV 录屏将 Up 主提供的模板给录下来。
- 将模板、四张图片素材、录音文件拖入 PR 素材箱中。
- 将模板拖入到 时间轴 中,系统会自动建立序列,不妨称为 模板图层。在菜单中的 序列 下的 序列设置 ,找到“视频”设置菜单栏下的“帧大小”设置,将帧大小设置为和上个视频相同的帧大小。在模板图层处右键,选择 缩放为帧大小。
- 在视频中 问号 完全出现的下一帧拖入 黑底图片,建立 图片图层。在该图层的 效果控件 下调整 速度 下的 位置 和 缩放 使图片恰好能在神奇宝贝框中显示。
- 用 文字工具 添加 我是谁 的文字,系统会自动在视频轴中添加 字幕图层,在 基本图形 中可设置字属性。
- 在视频中答案显示的上一帧拖入 黑底图片 和 彩色图片 ,并在两者之间添加 交叉溶解(在效果中搜索 视频过渡 即可找到)。同时对 彩色图片 的粘贴从 黑底图片 中复制而来的属性。
- 添加文字答案。
- 为添加的两个文字添加滑动显示的效果。方法是在 效果控件 的 不透明 度中添加 矩形蒙版 ,然后设置蒙版路径。
- 最后将录制的音频拖入到合适的位置。
- 导出视频。
这是第二个视频素材,记为 Video2
小新喊话
- 观看两集蜡笔小新,找到其中的喊话片段,用 EV 录屏录制下来。
- 利用剪映APP的 文本朗读 功能以蜡笔小新的语气生成要说的话。
- 选择第一部分的某一张风景图作为背景图。
- 将以上素材拖入 PR 的素材箱中,将视频拖入到时间轴中建立序列,使用 剃刀 工具将一些多余的画面进行删除。初始时,片段的视频和音频是连接在一起的,需要在序列处 右键–>取消链接。然后就可以单独删除原音频,并将需要用到的新音频拖入到音频轨道。
- 将视频图层移上一层,将背景图拖入到原视频图层所在视频轴。使 背景序列 和 视频序列 长度对齐。
- 使用 超级键 对视频序列进行一个简单的抠图(虽然效果一般般)。
- 导出视频
这是第三个视频素材,记为 Video3
整合
最终将三个视频进行拼接,得到最终效果。
后言
因为做视频前期是一边写博文一边做,所以写的比较详细。后来,发现时间有点不够了,就直接做,赶在端午节的尾巴做出了这个小视频。但是做完视频后就不太想写博文了,甚至想直接断尾。玩了两天后就更不想写了,于是草草收场。^_^